
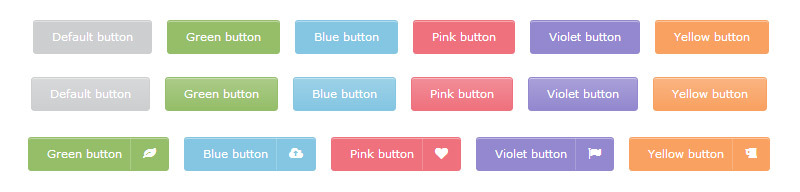
Those “building block” CSS buttons are inspired by wonderful Twitter Bootstrap buttons. We wanted to make something similar, but simpler.
With this free set you can build your buttons as if the classes were your building blocks.
For example, to create default button you will use bbBtn class:
<a class="bbBtn" href="#">Default button</a>
To get a green button, you just add bbBtn-green class:
<a class="bbBtn bbBtn-green" href="#">Green button</a>
To get a green disabled button, you just add disabled class:
<a class="bbBtn bbBtn-green disabled" href="#">Green button</a>
To get a green button with subtle gradient, you add bbBtn-gradient class:
<a class="bbBtn bbBtn-green bbBtn-gradient" href="#">Green button</a>
To get a green button with subtle gradient and Font Awesome icon inside, add the i tag inside the link element:
<a class="bbBtn bbBtn-green bbBtn-gradient" href="#">Green button<i class="icon-leaf"></i></a>
Well, you get the picture:)
If you want to create more button colors, you simply add a new color class:
.bbBtn-coffee{
background-color: #BB9A79;
border:1px solid #BB9A79;
}
P.S. Compatibility for IE is >=IE9. Whatever!:)
